Automation testing has become critical for guaranteeing excellent quality, maximizing efficiency, and increasing reliability in today’s constantly evolving software development terrain. WebDriver stands out as a robust framework created especially for web application testing among various automation technologies available.
WebDriver’s adaptability is illustrated by its ability to easily manage browser compatibility testing, allowing teams to validate web applications across several browsers quickly. Moreover, functionalities such as concurrent test execution, dynamic element locators, and amalgamation with CI/CD pipelines enable testers to maximize resource usage, improve test coverage, and encourage a culture of continuous testing and delivery.
This article covers WebDriver’s advanced methodologies, particularly emphasizing the crucial goal of optimizing automation efficiency. Achieving proficiency with these methods can help you improve the efficiency of testing procedures, which will boost output and improve quality assurance procedures.
Page Contents
Understanding WebDriver and Automation Efficiency

Source: medium.com
WebDriver is a robust and adaptable framework designed specifically for web application testing automation. It provides extensive tools and features to optimize the automation process. Its primary feature is its capacity to manage cross-browser testing efficiently, guaranteeing a consistent user experience and functionality across various browsers, including Chrome, Firefox, Safari, and Edge.
It also enables parallel test running, which lowers test execution times by allowing numerous tests to run simultaneously. In addition to speeding feedback cycles, this parallelization maximizes resource use, which results in more effective testing procedures.
Additionally, WebDriver gives testers access to dynamic element locators that adjust to changes in the structure of the online application, like XPath and CSS selectors. Because of their adaptability, automation scripts are guaranteed to be strong and durable even in dynamic environments where UI elements frequently change.
By utilizing WebDriver’s features, testing teams can improve overall productivity, boost test coverage, and streamline automation operations. Producing high-caliber software and reaching automation efficiency depend on understanding.
Leveraging Explicit and Implicit Waits for Synchronization

Source: onpathtesting.com
Using both explicit and implicit waits for synchronization is essential to efficient WebDriver automated testing. Testers can set criteria that must be satisfied before executing the automation script, which gives them exact control through explicit waits. To minimize timing mistakes, the script can wait for an element to become clickable or visible. This way, elements are only interacted with when they are ready.
Alternatively, implicit waits provide an overall time for all aspects. If an element is unavailable immediately, the WebDriver will wait a certain amount before raising an exception. It is beneficial to handle dynamic web pages where elements may load at different times using this blanket waiting period.
Testers can efficiently synchronize their automation scripts with the activity of online applications by intelligently combining explicit and implicit waits. Implicit waits offer a safety net for overall element availability, whereas explicit waits offer precise control for particular actions or situations.
This synchronization strategy improves automation test stability and reliability, which produces more accurate results and less unstable test execution. Overall, employing these synchronization strategies optimizes the automation testing process and contributes to delivering high-quality software products.
Understanding Advanced WebDriver Techniques

Source: futurelearn.com
Implementing extensive WebDriver techniques has become essential for testing teams since automation testing remains integral to modern software development. Renowned for its adaptability and strength, WebDriver provides several cutting-edge methods that improve automation effectiveness and expedite testing procedures.
Now, let’s explore these sophisticated WebDriver strategies and see how each one helps to maximize automation efficiency and guarantee the dependability of automated tests.
Cross-Browser Testing
With WebDriver, testers can test web apps on many browsers, including Edge, Chrome, Firefox, and Safari. The following approach ensures the program runs correctly and keeps the user experience constant in different browser conditions. It’s essential for locating and fixing compatibility problems that may arise from rendering variations or browser-specific actions.
Integrating WebDriver with automation testing tools can improve this procedure and make testing across various operating systems and browsers easier. To enhance the capabilities of WebDriver, you can leverage cloud-based testing platforms; one such platform is LambdaTest It is an AI-powered test orchestration and execution platform that lets you run manual and automated tests at scale with over 3000+ real devices, browsers, and OS combinations.
This platform offers a comprehensive solution for cross-browser testing. Testers can effectively test their web apps with LambdaTest in various browsers, such as Edge, Chrome, Firefox, and Safari. This platform offers a smooth testing experience by enabling testers to execute their tests concurrently on several operating systems and browsers. It guarantees consistent performance and user experience across various browser contexts.
It is versatility and scalability are two of its main advantages. To save time and resources, testers can quickly scale their testing efforts based on project needs and perform tests in parallel.
It provides various tools to augment the testing procedure, including automatic screenshot testing, visual regression testing, and live interactive testing. With the help of these features, testers can efficiently find and fix compatibility problems, guaranteeing that their web apps work correctly in various browser scenarios.
The cross-browser testing approach using WebDriver and LambdaTest can significantly increase testing efficiency and help maintain a high-quality standard in various browser situations. By combining WebDriver and LambdaTest, testers may optimize their testing procedures and guarantee the best possible performance and user experience for their web applications in various browser environments.
Parallel Test Execution

Source: edubridgeindia.com
WebDriver allows for the parallel execution of multiple tests at once. This technique speeds up feedback on the functioning and performance of the application by substantially cutting down on test run times. Large test suites benefit significantly from parallel execution, which maximizes resource usage and boosts testing teams’ output and efficiency.
Dynamic Element Locators
WebDriver offers selectors such as CSS and XPath, which are dynamic element locators. These locators make automation scripts more resilient to UI changes by adjusting to the web application’s user interface changes. Stable automation tests require dynamic locators, particularly in dynamic web contexts where user interface elements change often.
Headless Browser Testing
WebDriver enables tests to be run without a graphical user interface (GUI) by supporting headless browser testing. Headless testing helps conduct tests in environments lacking a desktop environment or for headless test execution in continuous integration/development pipelines. It increases test execution speed and decreases resource usage to increase automation efficiency.
Page Object Model (POM)
WebDriver’s implementation of the Page Object Model (POM) design pattern enhances code reuse and maintainability. In POM, web page elements and the actions accompanying them are encapsulated into reusable objects called Page Objects. This abstraction encourages code reuse across several test cases, improves code clarity, and makes test script maintenance easier.
Test Data Management
Testers can parameterize test data and run tests using various datasets thanks to WebDriver’s smooth integration with data-driven testing frameworks. This methodology improves test coverage by allowing testers to experiment with diverse input data possibilities. It also makes it easier to create tests driven by data, in which the input data is variable, but the test logic is constant.
Logging and Reporting

Source: codoid.com
Robust reporting and logging features offered by WebDriver record comprehensive information about the execution of tests, including test results, issues, and debugging data. Testers can better identify possible problems, track the progress of test executions, and debug test failures using logging.
Reporting features produce thorough test findings that stakeholders may use to judge the quality of the application and make viable decisions.
Integration with CI/CD Pipelines
WebDriver allows automated testing to be a fundamental component of the software delivery process by easily integrating with continuous integration and deployment (CI/CD) pipelines. This integration facilitates quick feedback loops, encourages early problem discovery, and automates test running in CI/CD workflows.
It promotes a continuous testing and deployment culture, which helps to accelerate time-to-market and enhance software quality.
Custom Waits and Synchronization
Testers can use WebDriver to add customized delays and synchronization methods to automation scripts. To ensure that the automation script waits for particular circumstances or elements to be accessible before moving on to the next phase, this entails employing explicit, implicit, and fluent waits.
Automated tests are more reliable and stable when custom waits and synchronization handles dynamic page components, asynchronous activities, and network delays.
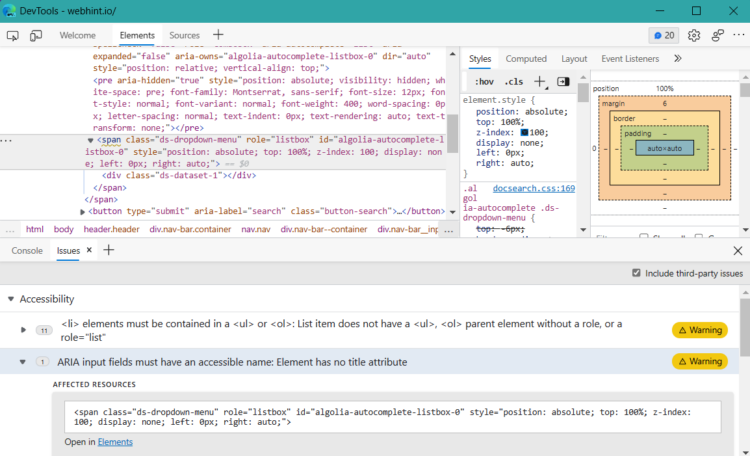
Browser DevTools Integration
Through WebDriver’s connection with browser development tools (DevTools), testers can access and utilize sophisticated profiling and debugging features while running tests. Testers may now assess performance metrics, examine DOM elements, examine network activity, and debug JavaScript code straight from the automation script thanks to this integration.
Incorporating browser DevTools improves troubleshooting possibilities, facilitates performance testing, and enables comprehensive validation of web application behavior.

Source: webhint.io
Conclusion
Mastering sophisticated WebDriver methodologies is essential to maximize automation efficiency and guarantee the dependability of automated tests in the current software development.
Testing teams can expedite testing procedures, boost test coverage, and consistently produce high-quality software by utilizing WebDriver’s adaptability in conjunction with cutting-edge techniques like headless browser testing, dynamic element locators, headless browser testing, the Page Object Model, test data management, logging, and reporting, integration with CI/CD pipelines, custom waits and synchronization, and browser DevTools integration.
Testers can maximize resource utilization, enhance code maintainability, improve feedback cycles, and promote a continuous testing and delivery culture by comprehending and implementing these cutting-edge methodologies. When used with cross-browser testing platforms such as LambdaTest, WebDriver provides a comprehensive solution for dependable and effective automated testing. Adopting these approaches improves automation effectiveness and contributes to project success and overall software quality.





